Customizing Touch AEM Dialog Fields
User interface customization is an essential part of any project. Learn how to customize Touch AEM Dialog Fields in AEM 6.1. User interface customization is an essential part of any project, and AEM 6.1 has many extension points for this. This blog post will describe how to customize Touch UI Dialog fields in AEM 6.1. Multiple out-of-the-box properties are available for adding touch UI dialogs, but sometimes it is not enough. There are a lot of posts on how to customize Classic UI dialogs, but Touch UI requires different customization.
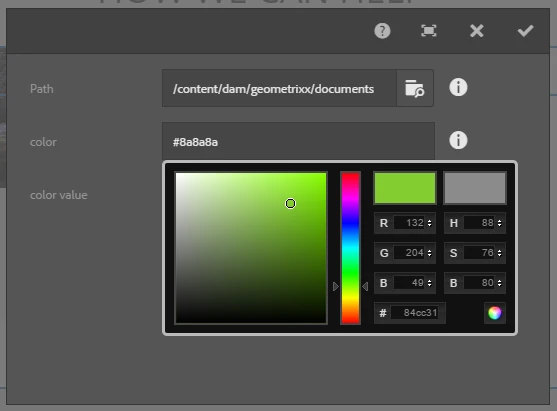
I will walk you through the process of customizing the Touch UI dialog using a Color Picker dialog example.

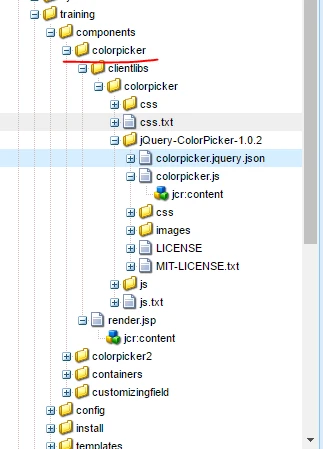
To build this dialog, create a new custom field (I named it ‘colorpicker’), and inherit it from ‘granite/ui/components/foundation/form/field’. Then, create a local clientlib and override ‘render.jsp’.

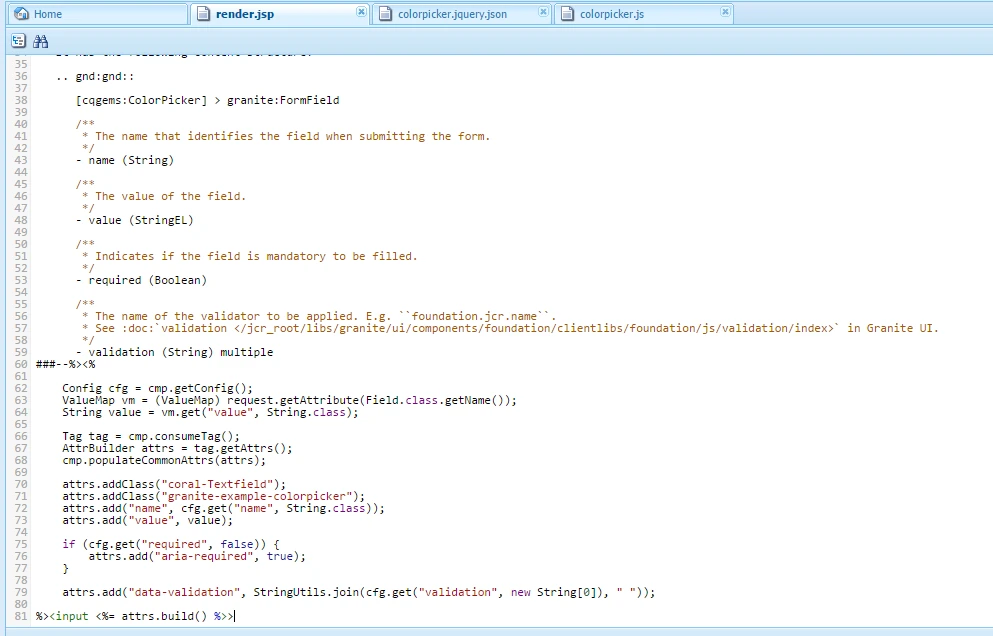
In the render.jsp script, define the necessary properties to configure the dialogs and bind them with clientlib.

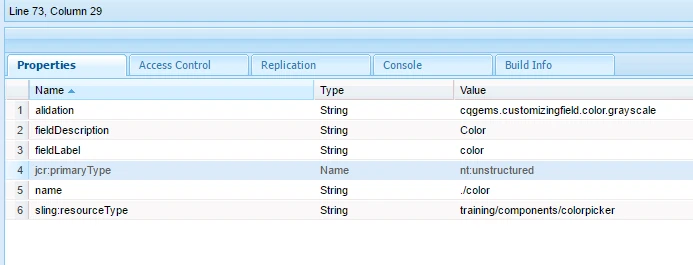
After that, create a new component and set resourceType of field ‘color’ as ‘training/components/colorpicker’.

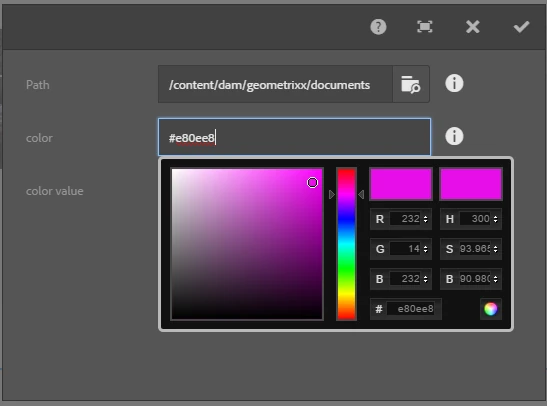
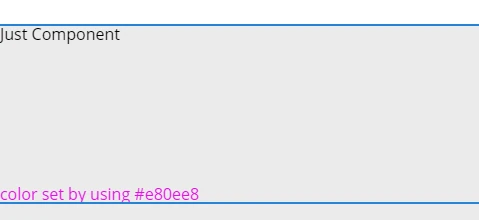
Then, create .html to display the color value. We can finally choose a color with our custom color picker and visualize the result.


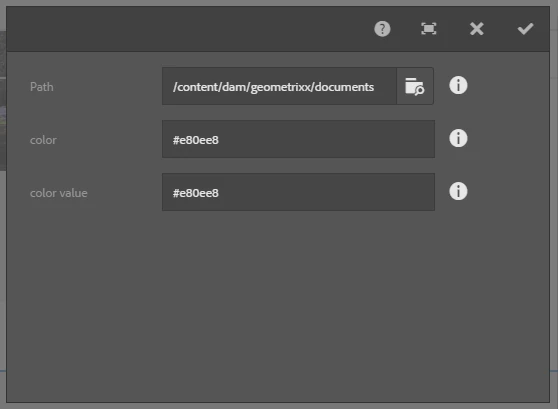
But what if you need to synchronize other field values with the custom field you have created (e.g. force ‘color value’ field to have the same value as ‘color’)?

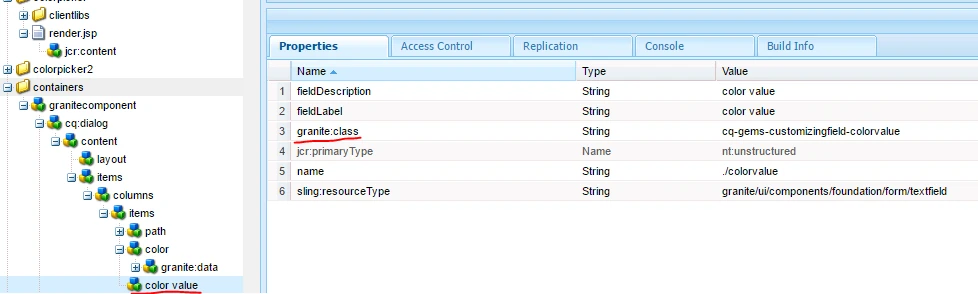
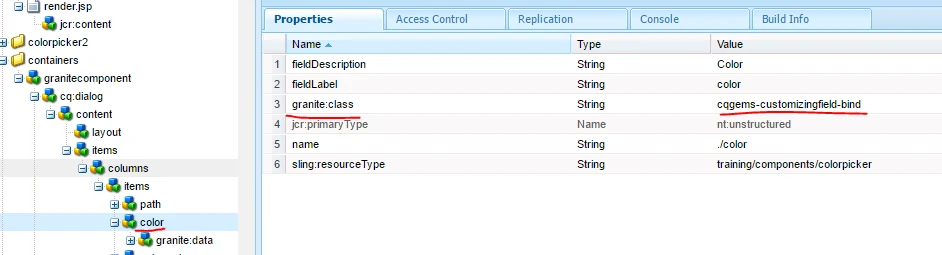
To accomplish this, create a new field called ‘color value’, inherit it from textfield (granite/ui/components/foundation/form/textfield), and configure ‘granite:class’ value in both ‘colorvalue’ and ‘color’ fields.
In the ‘color’ field, configure ‘granite:class’ value for binding.


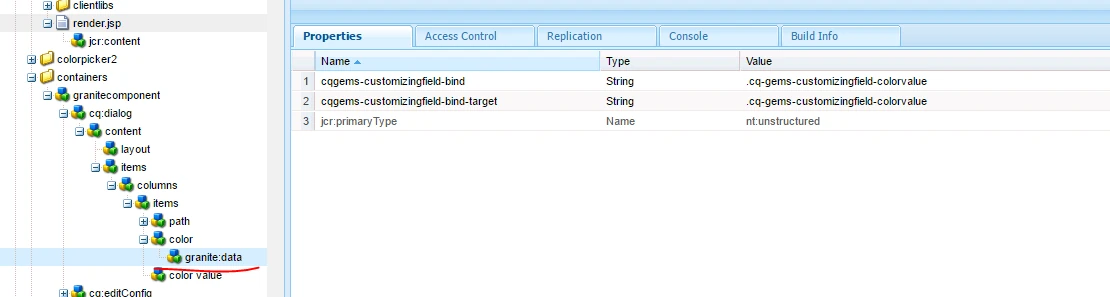
And bind them by creating ‘granite:data’ node under ‘color’ field.

You can compare values in granite:data and ‘granite:class’ properties to understand what values and property names should be there.
